Tailwind cssは便利ですが、独自のCSSを当てたい時やより表現豊かな装飾を施したい時、セレクタで一括指定できるといいなと考えることはありませんか?
例えばcss gradient generatorなどで生成した複雑なCSSをそのまま使えたら便利ですよね。そんな時はTailwind CSSを定義しているファイルに、次のように指定すればOK!
/tailwind.css
@tailwind base;
@tailwind components;
@tailwind utilities;
.text-gradient{
background: #121FCF;
background: linear-gradient(to right, #121FCF 0%, #CF1512 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.nm-container {
border-radius: 50px;
background: #e6ebf4;
box-shadow: inset 20px 20px 67px #c4c8cf,inset -20px -20px 67px #ffffff;
}
呼び出し側
return (
<div className="text-gradient ....">
....
</div>
とか
<div className="nm-container ...">
<Title>GitHub</Title>
<ul className="...">
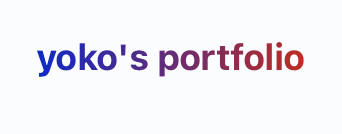
はい、こんなふうに表示できます。
【テキストのグラデーション】
とか
【neumorphismの背景】
あまり多用するとTailwind cssの利点を相殺してしまいますので、ご利用は最小限かつ計画的に!
